10 of the best mobile website performance tools

Published 2023-07-25
Summary - This post gives you an overview of the 10 best mobile website performance tools (both free and paid) and how they can help set and measure mobile performance KPIs.
A mobile website, these days, is essential.
That’s why it’s great that there are so many tools that can help you measure exactly how well your site is performing on mobile devices.
These can be an essential tool for setting, and tracking your performance against, mobile website performance key performance indicators.
This post takes a look at tools, and their prices (many of which are, thankfully, free!), that are worth checking out in your bid for mobile supremacy.
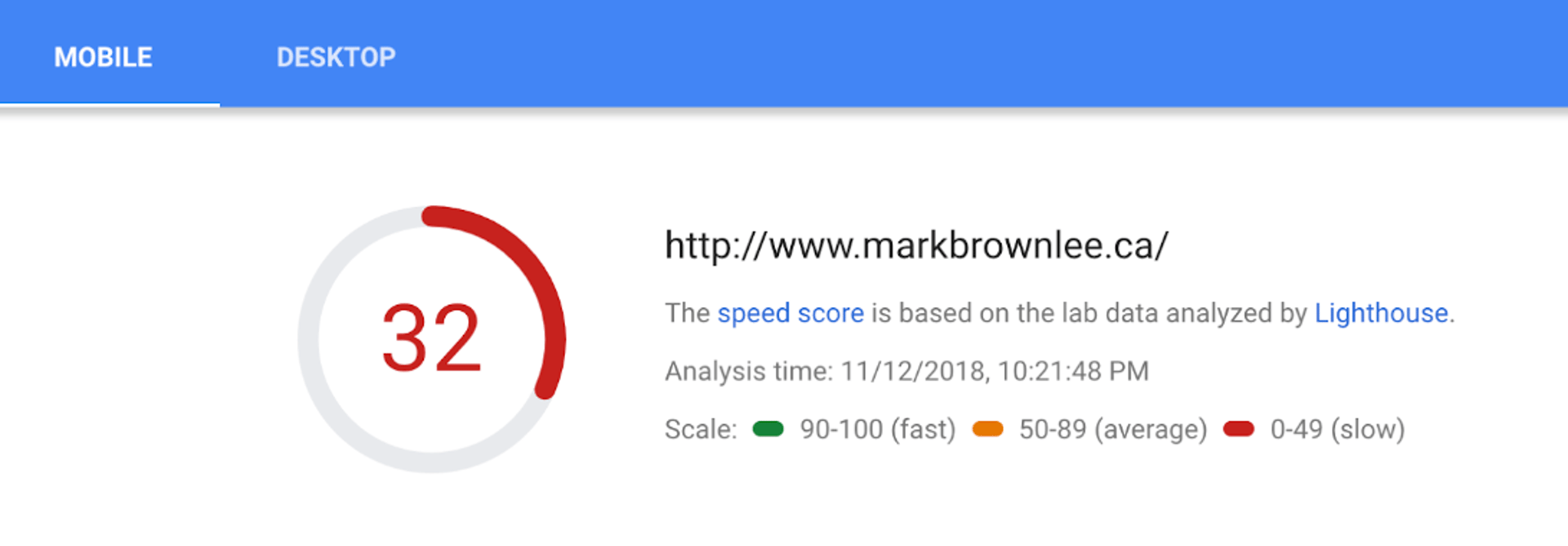
Note: I’ve used my site, markbrownlee.ca, as a test case for this post. As you can see, I have a lot of work to do when it comes to performance on mobile!
How to measure mobile website performance
Mobile website performance covers a few different categories, including:
- Website speed
- Responsive design
- Mobile website analytics
- Technical performance
We’ve broken down this list along the same lines, but with one additional category: All-in-one mobile measurement tools. These combine some (or all) of the elements above into one.
Tools for measuring mobile website speed
Website speed is an essential component of mobile performance.
These tools will help you determine exactly how fast your site is loading on mobile devices.
1. PageSpeed Insights (Google)
Google wants to provide its users (i.e. people using its search engine) with the best experience possible. And the best experience possible equals serving up fast sites in search results.
That’s why it’s in their interest to provide you with tools that help you speed up your site.
PageSpeed Insights is a great tool for identifying how fast your site is.
And that includes mobile devices.
PageSpeed breaks down performance by both desktop and mobile, allowing you to make improvements to your site in a few different ways.

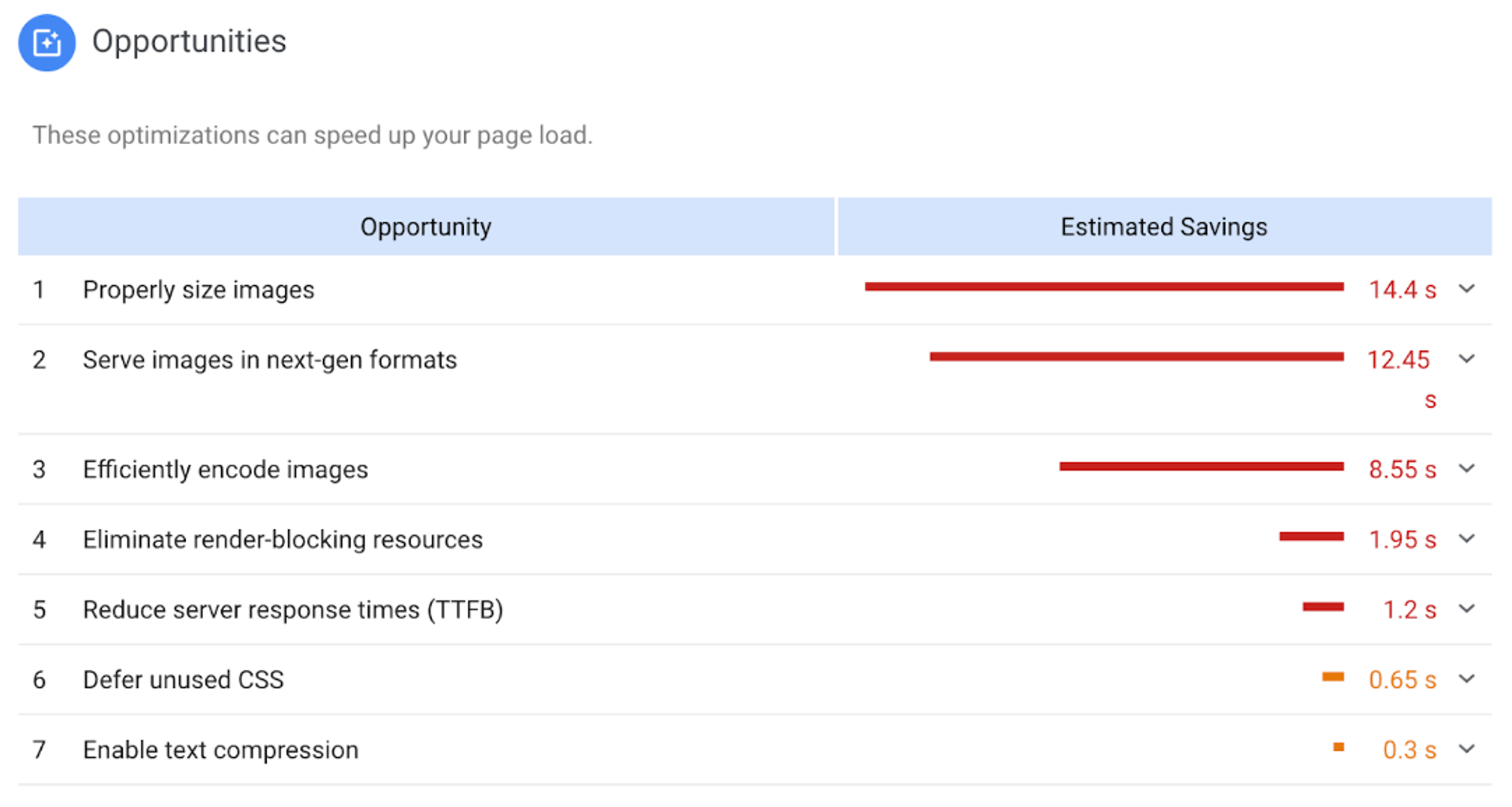
The tool isn’t just about measurement, though. It also provides recommendations on how you can speed up your site – as well as what you’re doing right.

Pros:
- Provides both mobile and desktop site speed insights.
- Gives actionable recommendations for performance improvement.
- Directly from Google, so it's likely to be aligned with their performance recommendations.
Cons:
- Might be too technical for non-developers.
- Only measures one page at a time, not the whole website.
Cost: Free
2. GTmetrix
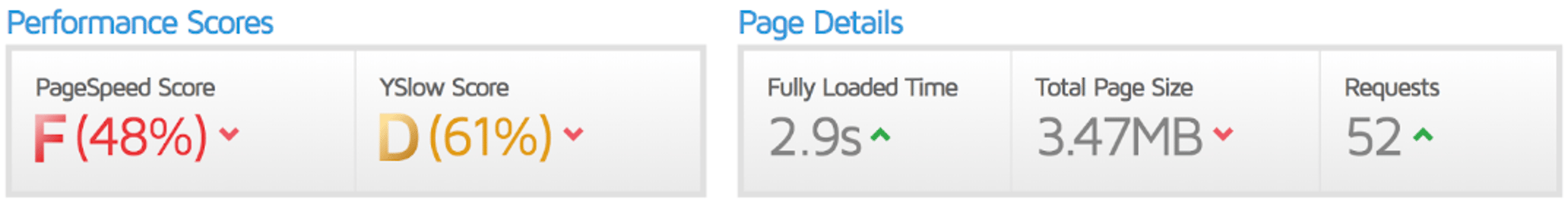
GTmetrix works similarly to Google PageSpeed Insights in that it offers information on your site’s page speed and insights into how to improve.

Its primary difference from PageSpeed, though, is that it offers more detail (and isn’t impacted by whether or not other people have visited your site using Chrome).
It also helps to prioritize the areas that are going to have the most impact on making your site faster.

Pros:
- Comprehensive analysis including PageSpeed and YSlow grades.
- Simulates the load of the website on different server regions.
- Can schedule regular automated tests and track performance history.
Cons:
- Can be complex for non-technical users.
- The free version has some limitations, like fewer server regions for testing.
Cost: Basic functions are free, more detailed reports require payment
Responsive design tools
Responsive design is an essential component of mobile website performance.
But unless you have dozens of phones lying around, seeing exactly how your site loads on different devices is difficult.
That’s where tools that allow you to see your website load in multiple formats come in.
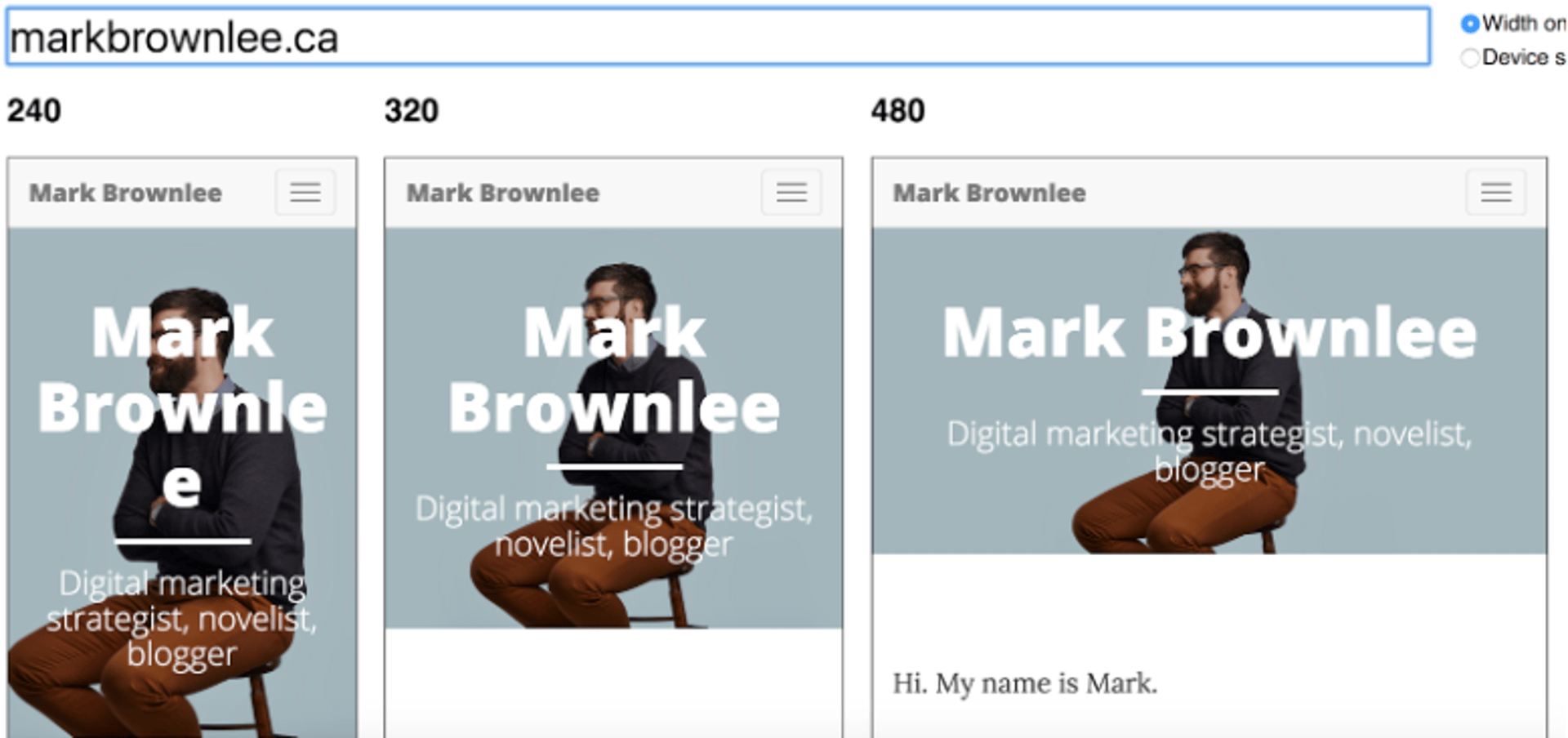
1. mattkersley.com/responsive
mattkersley.com/responive allows you to punch in a web address then get an idea of what it looks like on different device sizes.
As you can see, my site is doing fine on the 320 and 480 sizes. But on 240 the second “e” in my last name is dropping to the next line, an issue I wouldn’t have otherwise identified without this tool.
We’re already getting worthwhile results!

Pros:
- Simple, easy-to-use tool to check website responsive design.
- Allows you to view your website at different screen resolutions and devices.
Cons:
- The tool is quite basic and doesn't provide any specific insights for performance optimization.
- Only provides a visual check, no other testing or analysis.
Cost: Free
2. Responsive Design Checker
If you’re looking to get more specific with your measurements, the Responsive Design Checker can help.
Say you want to get a sense for what your site looks like on an Apple iPad Retina. All you need to do is select it from the pre-set list of tablet choices.
Want to test it on an unconventional size? Just enter the pixel size in and you’ll get a result instantly.
Pros:
- Allows testing on various devices and screen sizes.
- Simple, user-friendly interface.
Cons:
- Similar to Matt Kersley's tool, it offers no in-depth analysis or actionable advice.
- Only verifies the design responsiveness, not the actual performance or loading speed.
Cost: Free
Analytics tools
Website analytics is an essential tool for measuring most anything on your website.
And that includes how your site is performing on mobile devices.
1. Google Analytics
Google Analytics can help break down how your audience is using your site between mobile and other devices.
This can be essential for seeing the role mobile plays in your site’s success (or failure).
Particular reports are more useful than others when it comes to measuring mobile use.
This includes:
- The “Mobile overview” report (under the Audience tab)
- The “Site speed” report (under the Behaviour tab)
It’s also worth adding a segment for mobile users, then compare how various metrics look between mobile and other devices.
This can help to show you, among other things, which pages are most popular on mobile, how many conversions you’re generating from mobile and how many visitors are arriving at your site from social media on mobile devices.
Pros:
- Provides extensive data about user behavior, including device types.
- Measures website performance metrics over time.
- Allows segmentation to analyze specific audience groups or website sections.
Cons:
- Can be complex to use for beginners.
- Set-up and interpretation of data can be challenging without some technical knowledge.
Cost: Free
2. Google Search Console
Want to know which keywords are driving the most mobile traffic to your site?
Google Search Console can provide you with the answer.
It also provides a number of other insights that can help you to get more mobile search traffic.
Pros:
- Direct insights from Google about indexing status and search visibility.
- Provides reports on mobile usability.
- Alerts you to any issues that Google encounters while crawling and indexing your site.
Cons:
- Limited to Google's perspective of your site.
- May not provide specific site speed or performance insights.
Cost: Free
All-in-one tools
Some tools provide a one-stop shop for measuring website performance.
They’re less detailed, but give you a quick overview of what you need.
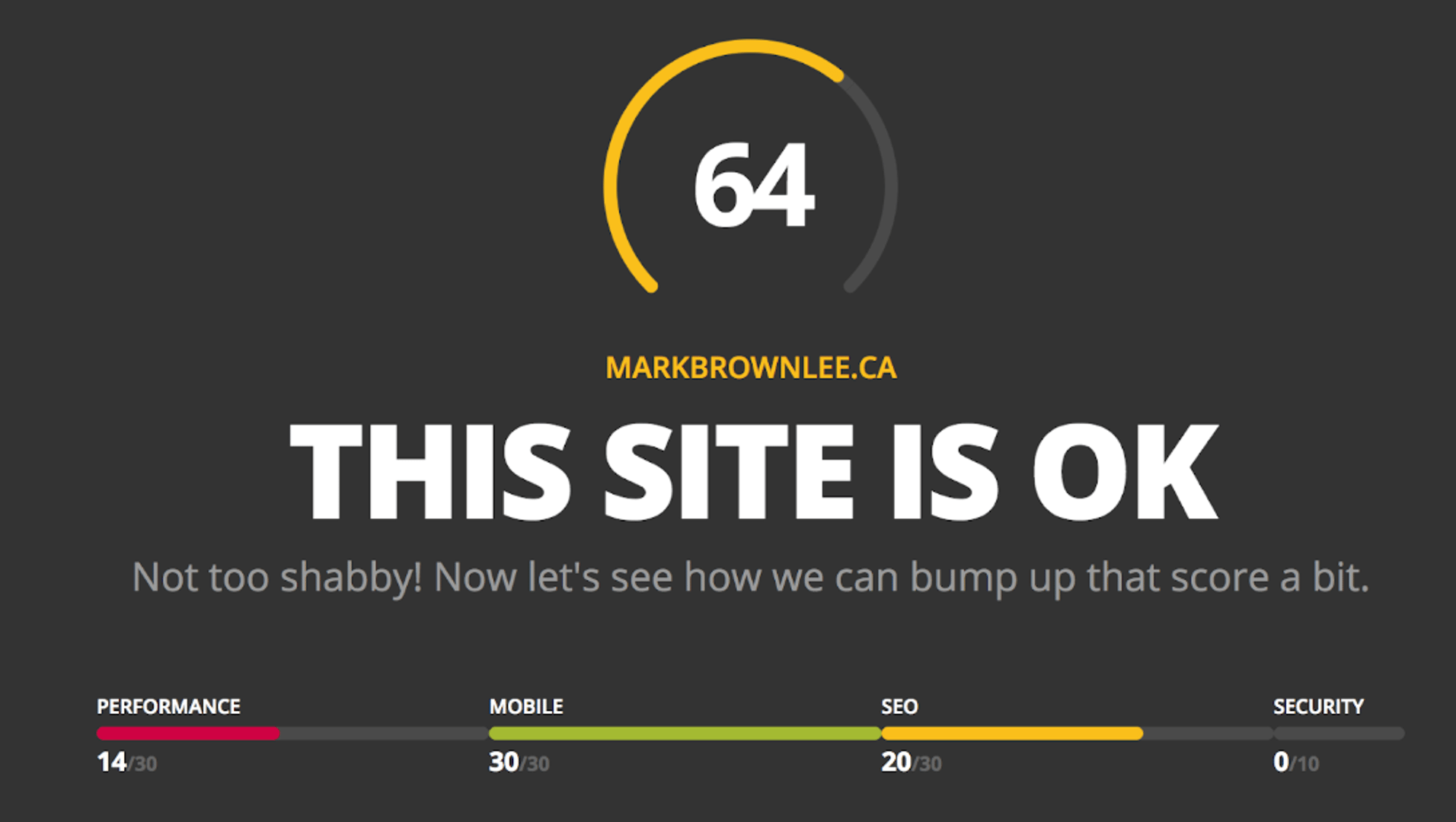
1. HubSpot’s Website Grader
HubSpot’s Website Grader has a ton of features that will be useful for determining how effective your site is – both directly as it relates to mobile and other related areas.

On the mobile front, HubSpot’s tool will tell you if your site is responsive and whether a viewport is in place.
Other areas – page speed, page size and SEO – will also be of value for measuring your site’s effectiveness on mobile.
In addition it also provides a number of useful features, such as how secure your site is, that don’t relate as directly to mobile but will be still be useful.
Like other tools, it also gives specific suggestions on how to improve your site.
Pros:
- Provides a simple grade for performance, SEO, and mobile.
- Gives some basic actionable insights for improvement.
- Also checks whether the site is SSL secured.
Cons:
- Not as in-depth as some other tools.
- Sometimes the recommendations can be generic.
Cost: Free
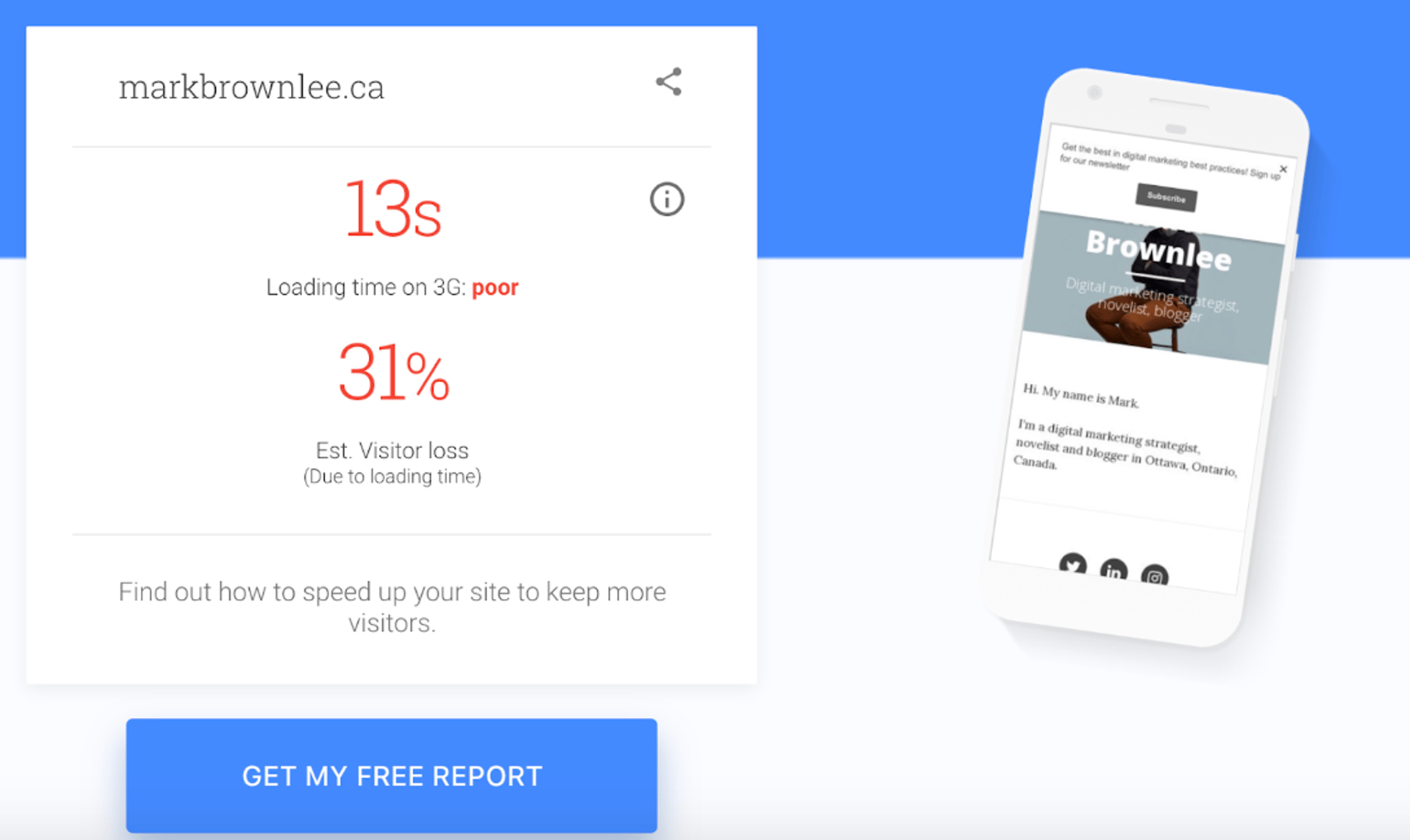
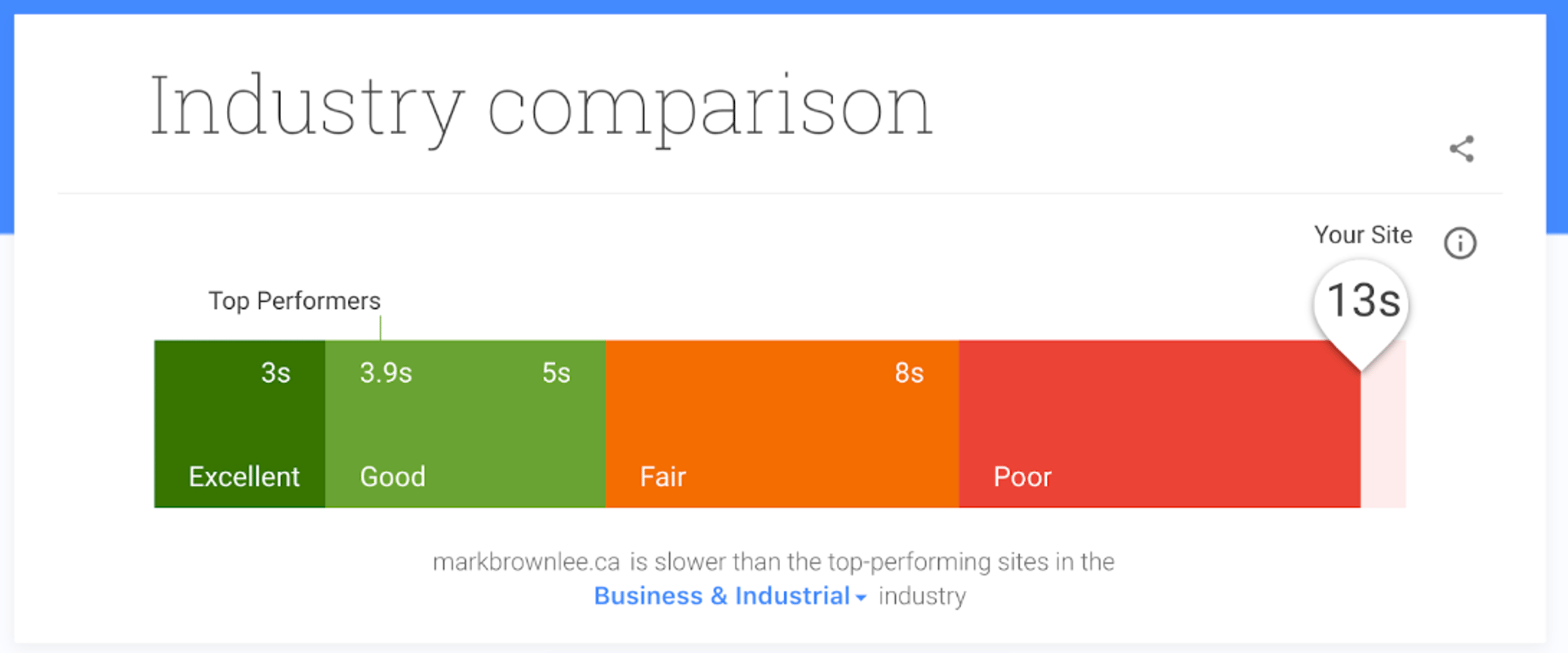
2. Test My Site (Think With Google)

Want to know your mobile site speed compares to the rest of your industry?
Think With Google’s Test My Site gives you an idea of exactly where your site ranks.
As you can see, I’ve got some work to do.

It also gives you an estimate for how much traffic you are missing out on because of your slow site and a PDF you can download that gives you a more in-depth look at your performance.
Pros:
- Simple, user-friendly interface.
- Gives an estimated loading time on 3G and 4G.
- Provides a list of recommended fixes.
Cons:
- Provides less technical detail than some other tools.
- Only checks mobile performance, not desktop.
Cost: Free
Technical tools
You’ll need a bit more of a technical background to make sense of these tools.
But that doesn’t mean they can’t be of use. It just means you’ll need to do a bit of a deeper dive to figure out what it means for your mobile site performance.
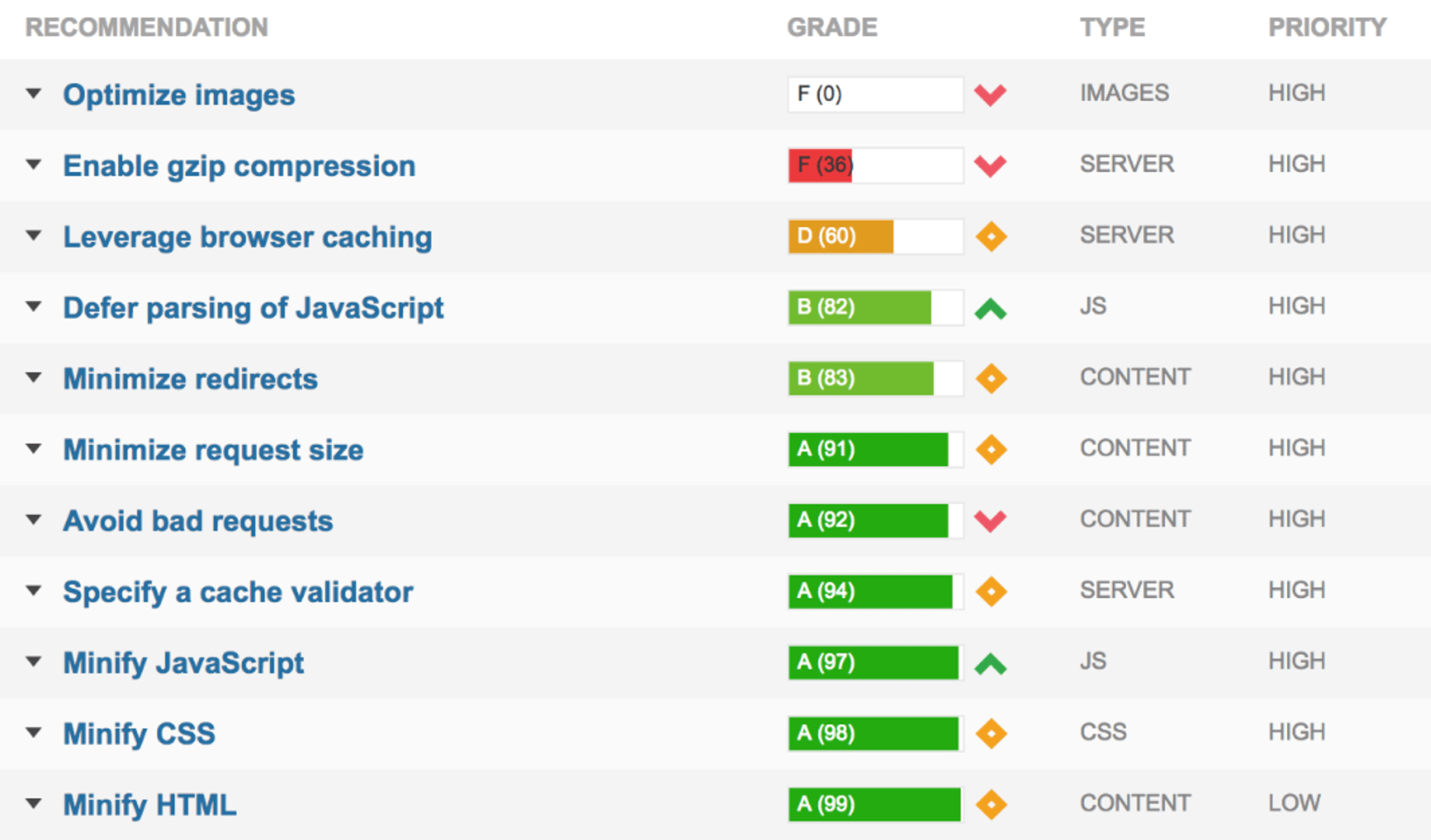
1. mobiReady
A great feature of mobiReady is that it gives you an idea of how your site ranks in terms of performance.
That gives you an assessment of where your site is at in comparison to others.
In addition, you can also see where your site is failing and passing when it comes to mobile performance.
Pros:
- Gives a detailed score based on mobile web best practices.
- Provides visual feedback of how your site looks on different devices.
- Offers technical advice for improving performance.
Cons:
- Can be too technical for non-developers.
- The interface may seem outdated.
Cost: Free, with additional features available when you sign up
2. Load Impact
Want to take a deeper dive into your site’s performance from a technical perspective?
Load Impact can help give you more detail on what you need to do to improve your site’s performance.
Pros:
- Conducts stress tests to see how your site performs under heavy traffic.
- Provides a clear graph-based visual representation of the performance.
- Useful for larger sites or before major events that might cause traffic spikes.
Cons:
- It's a more advanced tool and might not be necessary for smaller sites.
- As of 2021, it has rebranded to k6 Cloud and no longer offers a free plan.
Cost: Free to try, additional features with payment
Conclusion
Setting KPIs for mobile website performance is one thing. You also need the tools to help you measure performance against them.
The tools listed above should help get you there.
Mark Brownlee is a digital marketing strategist in Ottawa, Canada.
Related Articles

Top 10 Marketing Dashboard Ideas for Tech Companies

17 KPIs Every Data-Driven Manager Needs to Lead Their Team
By Danielle Poleski — October 14th, 2025
7 ways to present KPIs that your management team will love
By Danielle Poleski — September 25th, 2025

